
私、いちがげはまだまだブログ初心者。
WordPressでブログ運営をしており、日々勉強中です。
いろいろなブロガーさんの記事を拝見しながら

みんなのはカラフルでいいな。
文字色や大きさを変える以外に見やすくするのってどうすれば…?
もしや有料テーマ??
と、ふと思い、調べてみると人気無料テーマCocoonでマーカーやボックスが使えることを知りました。
しかも、これに必要なプラグイン『TinyMCE Advanced』をすでに自分が有効化していました。

有効化してるのに、全く活用できていない!
・テーマがCocoonを使用している
・プラグイン『TinyMCE Advanced』を有効化している
※使用頻度の特に高いマーカーとボックスについて解説します。
上記を満たしていれば、簡単に利用できますよ。
マーカーとは?
マーカー
こんなふうに黄色・赤色・青色と3色あります。
アンダーラインマーカー
こちらも黄色・赤色・青色の3色です。
※選択しているスキンにより、赤色がオレンジ色になるようになっています。
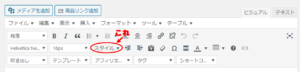
①マーカーをしたい部分をドラッグして選択します。
(文字の大きさを変える時のように!)
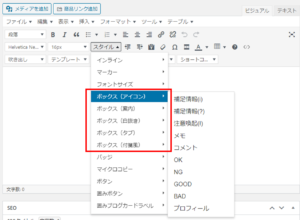
②エディターの『スタイル』をクリック。

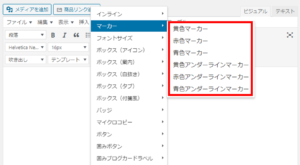
③『マーカー』にポインターを持っていき、6種類のマーカーの中から選びます。

これだけ!めっちゃ簡単!
ボックスとは?
ボックスは下のように5種類あります。
色は灰色、黄色、赤色、青色、緑色の5色です。
それぞれに複数の選択肢があります。
①最初の手順は上記のマーカーと同じです。
②『ボックス』にポインターを持っていき、5種類のボックスの中から選びます。

これだけ!はい、こちらも簡単!
エディターに『スタイル』がない場合
スタイルの項目が無い場合は追加しなければなりません。
(私は最初、項目が無く存在に気づきませんでした。)
手順は以下のとおりです。
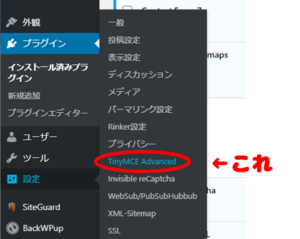
①ダッシュボードの「設定」→「TinyMCE Advanced」をクリック。

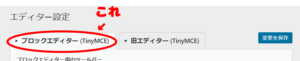
②エディター設定で「ブロックエディター (TinyMCE)」のタブをクリック。

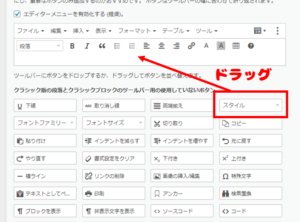
③スクロールで下のようなところまで行き、「スタイル」をドラッグ&ドロップするとエディターへ追加します。

④最上部か最下部にある「変更を保存」をクリックして完了です。

その他にも『スタイル』内にはいろいろな項目がありますので、活用して見やすくて素敵なブログを作ってくださいね!

私もがんばります!
ちなみにこちらは『スタイル』内の「囲みボタン」を使用してみました↓
WordPressでブログを始めることは決めたけど、サーバーやドメインに迷っていませんか?
なんだか難しそう…どれがいいの?って迷っていませんか?
でも、大丈夫!
私も最初はちんぷんかんぷんで自分でできるか心配でしたが、ちゃんとできましたから。
![]()